Horizontal bar chart html
Because most people like to add skill bars in their online CV or. Note that you could consider building lollipop plot as well.

Lightweight Animated Skills Bar In Jquery An Skill Bar Resume Skills Bar Graphs Graphing
It is sometimes used to show trend data and the comparison of multiple data sets side by side.

. The configuration options for the horizontal bar chart are the same as for the bar chart. Import altair as alt from vega_datasets import data source data. This can be handy when you have long labels.
If the data you want to show is discrete then a simple horizontal segmented bar chart is a good idea. Horizontal bar chart - PSHTML Docs Charts Horizontal bar chart Horizontal bar chart Since a Horizontal Bar Chart is nothing more than a Bar chart which is displayed horizontaly instead of. 3 advantages to horizontal bar charts.
To set the submenu link select the submenu item by clicking it and then. A stacked bar chart is a bar chart that places related values atop one another. HTML HORIZONTAL BAR CHART Now lets set the submenu buttons web-behavior.
Horizontal Bar Chart This example is a bar chart drawn horizontally by putting the quantitative value on the x axis. A bar chart is a chart with rectangular bars with lengths proportional to the values that they represent. You can easily change a collection of numbers into a related set of.
A bar Chart is useful for comparing dataPoints in one or more dataSeries. Skill Bar Design Horizontal Bar Chart with CSS. That is set their Link properties.
Cannot be combined with. A horizontal bar chart is a variation on a vertical bar chart. Each dataSeries should contain type as stackedBar.
This post describes how to turn the barplot horizontal with d3js. However any options specified on the x-axis in a bar chart are applied to the y-axis in a. To control the chart dimensions you can use regular CSS.
Hello Today we are going to create a skills bar with CSS. There are a least three advantages to using horizontal bar charts. Long labels for the categories are easier to display and read.
In Stacked Bar axisX is the Vertical Axis and axisY is the Horizontal Axis. To achieve this you. The Horizontal Bar chart can be used when you need a different aesthetic for your page or when you have longer labels to which the Horizontal Bar chart is better suited to.
You can use media queries to set different dimensions for smaller devices. If there are any negative values they are stacked in reverse order below the charts axis. An image is used for the horizontal data The values shown are the width of the image or proportional An image is used for the vertical data The values shown are the height.
Any chart type except Bar and.

How To Create Responsive Navigation Bar Using Html And Css Navigation Bar Using Html Css In 2022 Navigation Bar Navigation Javascript

Pin On Jquery Plugins

Http Themes 3rdwavemedia Com Velocity Pricing Html

Bootstrap 4 Chartjs Horizontal Bar Chart Bar Chart Chart Horizontal

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Bar Chart Bar Chart Chart Data Visualization

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

Trailer Pure Css Side Navigation Bar Design Html And Css Shorts Navigation Bar Bar Design Navigation

Horizontal Bar Chart Bar Graphs Infographic Templates Bar Chart

Pin By Jammalamadaka Venkata Subrahma On Jvsubrahmanyambcom24275 Bar Chart Chart Diagram

Horizontal Stacked Bar Charts Bar Chart Evangelism Chart

A Colorful Horizontal Bar Javascript Chart Bar Graph Design Chart Data Visualization Design

Animated Dashboard With Axure 8 Data Visualization Bar Graphs Progress Bar

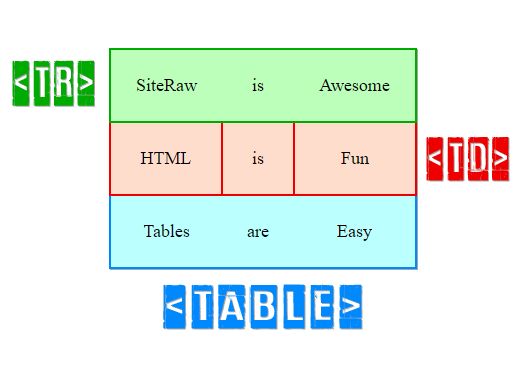
Html Table Example Http Www Siteraw Com Html Css Simple Table Bar Chart

Simple Plain Bar Chart Plugin With Jquery Barcharts Jquery Bar Chart Chart

Animated Bar Graphs Bar Graph Design Chart Infographic Infographic

Dahis39 S Block F28369f0b17b456ac2f1fa9b937c5002 Bar Chart Jquery Html Css